Установка WordPress на локальный компьютер

Всем хочется иметь свой сайт! Но не каждый обладает нужным количеством знаний и умений для того, чтобы реализовать эту мечту на деле. Кому-то мешает отсутствие знаний о сайтостроении, а кто-то не знает, как правильно начать. В этой статье речь пойдет о первоначальной подготовке к созданию своего блога.
Для создания своего сайта мы должны иметь три вещи:
1. Собственно свой сайт
2. Хостинг ( площадка в интернете с реальным ip адресом для размещения этого сайта). Сайты можно размещать на платных, бесплатных хостингах и на своем компьютере.
3. Выбрать и купить домен для сайта для сайта ( проще говоря — имя сайта. например http://feanor184.ru — доменное имя моего блога).
В данной статье будет затронут только первый пункт, в дальнейшем, я постараюсь осветить и остальные пункты.
Итак, мы решили создать свой блог, и тут мы сталкиваемся с вопросом выбора движка для него ( так называемые CMS ). Не буду углубляться в этой статье в тонкости всех платных и бесплатных CMS — скажу лишь, что мой выбор сегодня пал на бесплатную CMS — WordPress и устанавливать мы ее будем на свой локальный компьютер.
Установка WordPress на денвер
С установкой Денвера все достаточно просто. Для начала скачиваем программу с сайта http://denwer.ru. Необходимо будет ввести адрес электронной почты для получения ссылки на установочные файлы. После загрузки программы запускаем ее и устанавливаем, управляясь подсказками. Единственное, что необходимо будет сделать во время установки это нажимать все время «Enter», указать название виртуального диска и выбрать в конце, будет ли загружаться наш виртуальный сервер при загрузке операционной системы. Ну и естественно создавать или нет ярлыки на рабочем столе. Все рекомендации при установке Денвера достаточно прозрачны и понятны — следует им следовать до полной установки.
После установки Денвера нам необходимо запустить его. Для этого жмем по ярлыку «Start Denwer» или переходим по адресу C:\WebServers\denwer и запускаем файл Run.exe, после чего переходим к установке WordPress на Денвер.
Для начала, нам необходимо скачать рабочий дистрибутив WordPress. Для этого можно воспользоваться поиском либо же зайти на официальный сайт http://ru.wordpress.org и скачать рабочую русскую версию программы оттуда.
Затем переходим в папку home на нашем виртуальном сервере, которая находится по адресу C:\WebServers\home и создаем там еще одну папку с названием нашего сайта. У меня это будет test-feanor184.ru. Вы же создаете с название своего сайта. После этого открываем ее и внутри создаем еще одну папку с названием www, где и будут храниться файлы нашего сайта.
Затем берем архив с исходными файлами WordPress и распаковываем его папку в www. Теперь нам необходимо создать базу данных и пользователя баз данных для сайта.
Итак, после того как мы создали Базу Данных и пользователя Базы Данных, переходим к следующему этапу установки WordPress на Денвер. Первым делом нам необходимо настроить файл конфигурации wp- config. Если этого не сделать, то сайт попросту не будет работать. Для этого переходим в папку с файлами нашего сайта и открываем на редактирование файл wp-config. Делать это я рекомендую в текстовом редакторе Notepad++.
Хочу заметить, что если у вас вместо файла wp-config есть wp-config-sample, то его после правки нужно будет сохранить под именем wp-config, просто убрав sample.
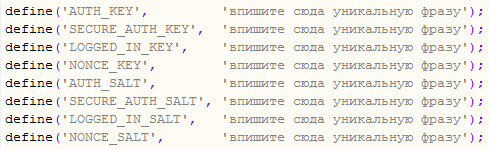
В файле конфигурации нам придется изменять строки:
define('DB_NAME', 'Имя БД');
define('DB_USER', 'Пользователь БД');
define('DB_PASSWORD', 'Пароль доступа к БД');
Также нужно заполнить уникальные фразы:

Лучше всего чтобы фразы были на латинице во избежание разных неполадок.
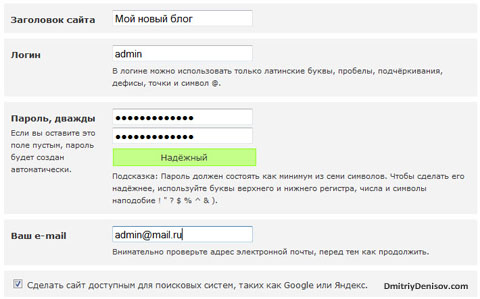
После того, как вы все это сделаете, сохраняем файл wp-config. Перезапускаем Денвер и браузер, после чего вводим в адресную строку адрес нашего сайта. В результате у нас должно открыться окно установки WordPress.

Здесь мы вводим название своего блога, логин и пароль для доступа к административной панели, а также свой e-mail и жмем «Установить». На этом установка WordPress на Денвер заканчивается, и мы переходим к базовым настройкам.
Начальные настройки WordPress

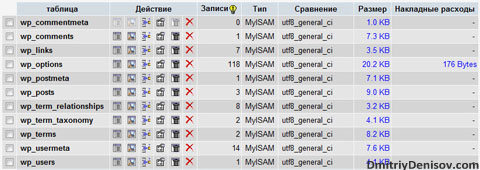
Для проверки надо перейти на страницу phpMyAdmin, которая находится по адресу http://localhost/Tools/phpMyAdmin и выбрать свою базу данных. Если все нормально, то переходим к следующему этапу установки и настройки WordPress. Если же есть проблемы с кодировкой, то изменяем ее на utf8.
Общие настройки WordPress
Далее заходим в Админку сайта: нужно перейти по адресу http://www.test-feanor184.ru(имя вашего сайта)/wp-admin)Для изменения общих настроек заходим в административную панель/параметры/общие . Здесь мы можем изменить заголовок сайта, его краткое описание, e-mail, формат даты и времени, часовой пояс и т.д. Поля адрес WordPress и адрес сайта пока оставляем как есть. О них речь пойдет чуть позже. Также можно разрешить регистрацию на своем блоге. Для этого нужно поставить галочку в строке «Членство». В поле «Роль нового пользователя» можно выставить категорию для только что зарегистрированных пользователей. Обычно на блогах отключают регистрацию, но при необходимости вы можете ее включить.
Настройка вида ссылок в WordPress
Мы хотим, чтобы адреса страниц с нашими заметками были более красивыми и понятными а не представляли из себя непонятно что, поэтому нам нужно включить эту функцию. Для настройки вида ссылок в WordPress нам необходимо перейти в Административную панель — Параметры — Постоянные ссылки и в общих настройках выбрать «Произвольно», после чего прописать код:
/%category%/%postname%.html
Далее сохраняем настройки. Теперь адреса наших страниц будут выглядеть следующим образом:
http://www.test-feanor184.ru/категория/название_статьи.html
согласитесь, выглядит намного красивее, чем например:
http://www.test-feanor184.ru/#!services/component_71401_4
Прежде чем закончить настройку постоянных ссылок в WordPress, нам необходимо скачать и установить плагин для автоматической транслитерации русских букв в латинские. Плагин называется RusToLat. Скачать его можно в интернете или лучше прямо через административную панель WordPress — в разделе плагины — установить новые. (Если вы решили найти его в интернете, то после скачивания, распаковываем архив и копируем папку с плагином в папку \wp-content\plugins.) Затем переходим в Административную панель — плагины, находим наш плагин и жмем «Активировать».
После этого — можно в любом брайзере набрать адресс своего сайта — http://www.test-feanor184.ru/ и посмотреть, что у нас получилось. (ВАЖНО! Сайт, который размещен у вас на компьютере не сможет увидеть никто из ваших друзей или знакомых в интернете, пока вы его не выложите на хостинг и не купите для него домен. Можно обойтись и без хостинга и держать свой сайт у себя на компьютере, но для этого нужно проделывать специальные действия — об этом в следующих статьях)



Я обычно на денвере локальные сайты храню в каталогах, по наименованию совпадающих с их реальными, но без .ru, .com и так далее. То есть сайт имеет реальное имя dofollows.ru, а на денвере он находится в каталоге dofollows. Аналогично: site.ru — на денвере просто site. Гораздо проще ориентироваться и производить отладку. Да и сравнивать инетовскую версию с локальной гораздо проще: в браузере ввел полное имя — попал на сайт в инете, ввел «короткое» имя — попал на локальный сайт.
Тут все зависит скорее от личного удобства:) Называть действительно можно как угодно, я описал пример, как делаю это сам. Ваш метод даже немного более универсальный, так как не требует махинаций с файлом hosts в дальнейшем, если вдруг надумается купить одноименный домен,, а он вдруг не отображается из за когда-то запущенного денвера)
Только самый первый мой блог первоначально был создан на денвере, а лишь потом регистрировался домен. Все остальные были по принципу: куплен домен (выбрано имя) и лишь потом приступал к разработке на денвере. Один блог даже наполнялся контентом в автоматическом режиме на денвере в качестве эксперимента. Потом все статьи импортировались в реальный блог. Но это было давно, еще во времена процветания ГС
ГС процветают и сейчас) А на денвере сейчас удобно верстать макеты и экспериментировать с CSS, не заморачиваясь с фтп-шниками) Ну и для самых начинающих обладателей сайта тоже он будет полезен.
Хорошая статья. Я все время пользовался OpenServer, мне он показался более удобным.
Не знала, что так можно. Теперь буду таким образом изучать веб-дизайн, чтобы на сайте не напортачить.
Елена, так на самом деле чаще всего и делают дизайн =) Готовый потом просто переносят на хостинг.
Всем добрый день. Я сначала тоже пользовался DENVER, а потом попробовал XAMPP и перешел на него. В XAMPP главное меню удобней, можно отдельно управлять и перезапускать Apache, Mysql и т.д. Когда пользовался DENVER, там только иконки запуска и остановки, а в XAMPP кнопки со статусом.
Вот вы советуете денвер, но он уже очень давно не обновлялся, лично я пользуюсь open-server, очень доволен и всем советую
Тут дело привычки — функционала денвера вполне хватает для выполнения всех основных работ:) Чего вы ждете от обновления?
Скажите, а если просто в Моем Компьюетере в адресной строке написать ftp и название сайта, такое будет еще работать для того, чтобы попасть на сервер и туда установить вордпресс? Или в обязательном порядке требуется установка этого денвера? Заранее спасибо.
вы немного плаваете в понятиях видимо :)) Денвер не заменяет вам фтп сервер. А на сайт вы просто так — описанным вами методом файлы не загрузите) Таким образом их можно будет только посмотреть — если настройки выставлены правильно. Чтобы загрузить на хостинг файлы — нужно использовать ftp клиенты или специальные веб-средства хостинга.
Я другой CMS пользуюсь, но читаю очень много хорошего о Вордпрессе. Все хотел попробовать, но на хостинг нет желания его устанавливать, а так — на локальный компьютер установил — и тренируйся. Спасибо, будем пробовать!
Раньше часто работал, с помощью Денвера, пока не было «своего хостинга»,устанавливал различные шаблоны,CMS — Joomla, WordPress.Но из-за некоторых ошибок (Денвера), некоторые шаблоны не правильно устанавливались, были проблемы при
переносе локальных копий сайта,работаю на сервере хостинга.
Я в свое время тоже на Денвере учился, но сейчас я бы посоветовал использовать бесплатные хостинги для первых опытов (например, хостинг Бегет). Денвер все же не так стабилен, как реальный хостинг. Ну а домен можно купить за 100-200 рублей, думаю кто всерьез этим хочет заняться, не станет скупиться этой суммой. Ну или можно найти бесплатный третьего уровня. По поводу движка рекомендую именно Вордпресс, мое мнение это лучший движок.
Press для локального компьютера, вы сможете переносить файлы, вносить изменения в wordpress, устанавливать темы и плагины, при этом загрузка страниц не будет тормозить работу с сайтом.